Công cụ thiết kế email mã nguồn mở miễn phí
- Phát triển bởi Unlayer.
- Vì sao công cụ này hữu ích?
- Mã nguồn mở, miễn phí
- Giao diện sử dụng đơn giản, mượt mà
- Viết bằng ngôn ngữ React và có thể nhúng vào website nếu muốn.
- Github repo: https://github.com/unlayer/react-email-editor
- Live demo: https://react-email-editor-demo.netlify.app/
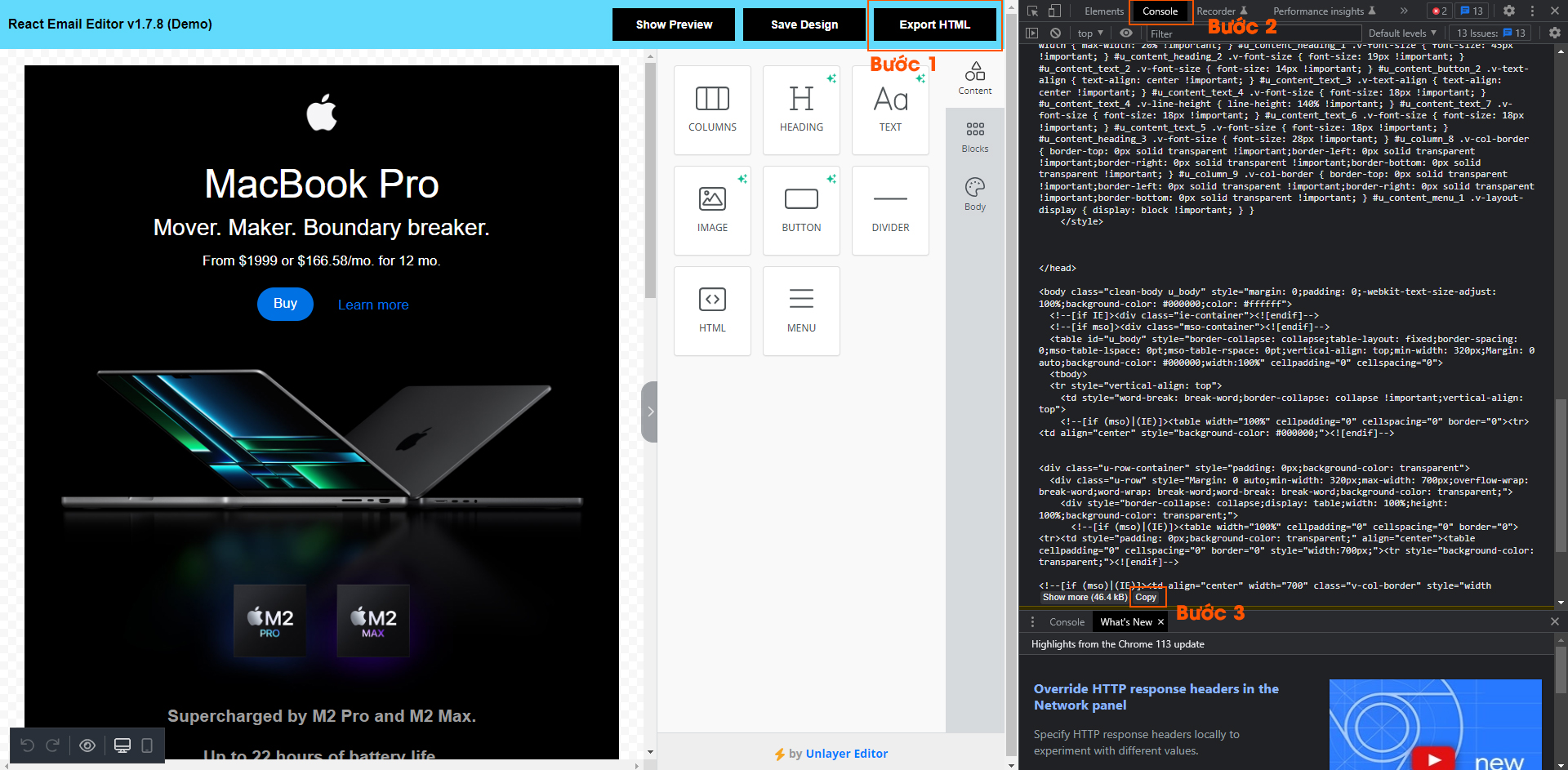
Để xuất email sau khi thiết kế, chọn Export HTML, mở phần Console của Google Chrome (Ctrl + Shift + I hoặc F12 sau đó tìm mục Console), copy code và paste vào 1 text editor bất kỳ để save lại dưới định dạng file html.

Những ghi chú có đề cập đến ghi chú này
Không có ghi chú nào liên kết với ghi chú này.